An Introduction to Alpha-Channel Animations

While its sounds like a fragment of dialog from a 1980s science fiction flick shot on a budget in an unnamed eastern European country, alpha channels are actually a profoundly useful feature of graphics… as long as you know what they’re really up to.
Note that for the purpose of this posting, you’ll need PNG MNG Construction Set 2.0a patch 37 or better and the 3D Effects #1 animation plugin set patch 17 or better, the Buttons #2 animation plugin patch 2 or better, the Electronic Signs #2 animation plugin patch 4 or better or the Text Effects #4 animation plugin patch 5 or better to access alpha channels. The examples in this posting were created with the 3D Effects #1 plugins.
Alpha Basics
In a conventional graphic – such as a digital camera image – each pixel knows what color it is. While it’s not absolutely necessary that you know how this works, a pixel actually stores three numbers, one each for the amount of red, green and blue light required to display the pixel in its correct color.
In an alpha-channel graphic, each pixel knows what color it is and how transparent it is, and the transparency of each pixel can be defined individually. A fully-transparent pixel will be invisible, and whatever the graphic it was part of is displayed over – such as a textured web page background – will show through such pixel. A fully-opaque pixel ill display in the color it defines, and obscure its background.
A partially-transparent pixel will appear to be translucent, its displayed color being a blend of its defined color and the color of the background it’s displayed over. Alpha-channel graphics allow for 256 levels of transparency.
Alpha-channel transparency has several specific uses. It can make entire graphics appear to be translucent, an effect that grows tedious fairly quickly. More to the point, however, it can make the edges of objects in graphics with transparent areas appear natural and cleanly defined, no matter what said graphics are displayed over, and it can be used to render lighting effects – such as shadows – with lifelike realism.
The foregoing may require a more detailed explanation.
A computer graphic – such as the monitor you’re looking at right now – is a matrix of tiny colored dots, properly called “pixels” for reasons no one still living can remember. You can think of these as being like squares on a sheet of graph paper which can be colored in, ‘cept the squares are about 1/75th of an inch across.
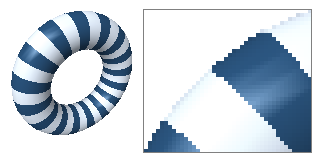
While a pixel 1/75th of an inch across would seem to be a fairly diminutive object, these little trolls can be visible as individual objects under some circumstances. The most troublesome of said circumstances is when software attempts to draw things on your screen using lines that are something other than horizontal or vertical. In this case, the theoretical lines wind up going right through the middle of some pixels. Since pixels can’t be subdivided, the result of drawing this way will be jagged lines, as shown in this example.

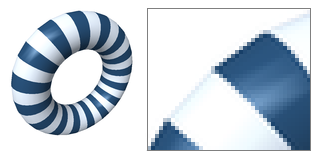
Sneaky software works around this problem by using “anti-aliased” drawing. In an anti-aliased image, the pixels at the edges of objects are adjusted to be a blend of the color of the object and the color of its background. The result of doing so creates the illusion of non-jagged lines, as shown here.

The foregoing example works because it doesn’t embody any transparency, and as such, the edges of the object therein can know what the object’s pixels should be and what the background’s pixels should be, and create convincing blends between them. This brilliant bit of technology leaps off a cliff and lands squarely on the roof of a parked minivan – activating its theft alarm at two in morning and waking everyone within a half-mile radius – if the background is transparent.
In a graphic with transparent areas, the anti-aliasing algorithm can’t know what the background pixels are going to be – and as such what color to blend with the edge pixels of an object – and the whole works falls apart.
If the graphic in question supports alpha channels, anti-aliasing can pick itself up off the roof of the minivan that thoughtfully broke its fall, apologize to the neighbors and find someplace that stays open late and serves drinks with tacky paper umbrellas in them. The edge pixels can be made partially transparent to blend the colors used to draw the edges of a graphic’s objects with whatever background pixels it finds itself displayed over.
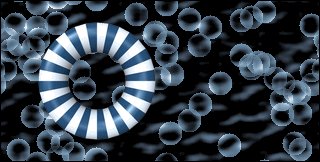
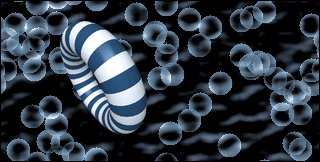
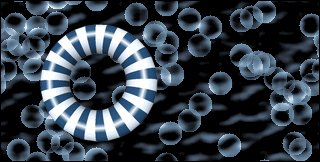
This is an example of an animation over a textured background, with perfect edges.

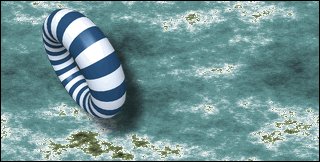
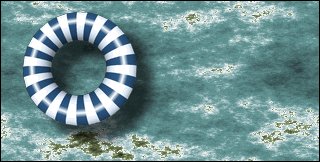
As noted a moment ago, alpha channels also lend themselves to creating realistic lighting effects, with shadows being an obvious example. When a real-world object casts a shadow, the details of whatever the shadow is cast upon will be partially visible. An alpha channel graphic allows for partially-translucent shadows to create this effect.
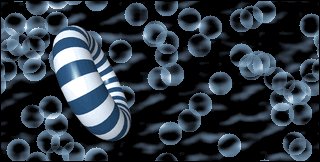
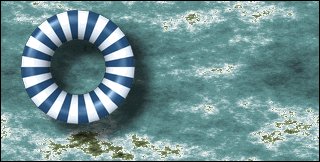
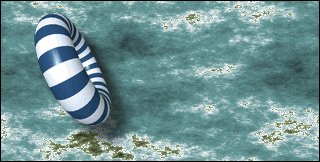
Here’s an alpha-channel shadow at work:

Cool, isn’t it…
The above animation was created using a background generated by Graphic Workshop Professional’s Fractals and Textures function and an alpha-channel animation, brought together in Animation Workshop. The whole effort required under two minutes.
In discussing graphics with alpha-channel transparency, it’s often convenient to think of such a graphic as being comprised of two distinct objects – the image itself, which defines the colors of each of its pixels, and the “alpha mask,” which defines the transparency for the image.
Creating Alpha-Channel Animations
The current release of the Alchemy Mindworks 3D Effects #1 plugin set includes alpha channel support. If you enable the Alpha Transparency option in one of these plugins, the background of the animations it creates will be transparent and the edges of the animated objects will use alpha blending.
PNG MNG Construction Set’s Shadow function has been updated to use alpha channels too. If you present it with a suitable alpha-channel animation, it will use the alpha mask rather than the graphic itself to generate a shadow, and the shadow will be drawn on the alpha mask rather than the actual image. This will result in an animation with a shadow that appears correctly over any background, like the simulated terrain, above.
PNG MNG Construction Set needs to cheat a bit to make the foregoing work. An animation with a shadow is of necessity larger than the same object sans shadow, and the Shadow function will adjust the dimensions of the animation being created accordingly. In displaying an alpha shadow, the shadow will be a blend of the pixels of the background over which the graphic is placed and the background of the graphic itself. The Shadow function, as such, needs to know the actual background color to use to fill the extra space it adds to allow for the shadow. To this end, it expects to see a suitable BACK chunk in an animation with alpha-channel transparency it’s confronted with.
The current release of the 3D Effects #1 plugins set adds suitable BACK chunks to the animations it creates. If you build animation with alpha-channel transparency from source images and you plan to add shadows to them with PNG MNG Construction Set’s Shadow function, be sure to manually install a BACK chunk with the correct background color for your graphics.
By default, the 3D Effects #1 plugins will draw alpha-channel animations with medium gray backgrounds. If you plan to use the Shadow function in PNG MNG Construction Set, you’ll probably want to use a solid black background instead – or a solid background of another color, should you envision your animations casting shadows on planets with, for example, green skies. To do this, disable Alpha Background in the plugin in question and set the Background button to the background color you need.
And Now for the Bad News…
Alpha-channel animations can’t be applied directly to a web page. This is not to say that you can’t use them in creating web animations.
The current web browsers support PNG still graphics with alpha-channel transparency… and these things can look pretty cool. They don’t all support MNG animations, which means that alpha-channel animations won’t be going live in cyberspace any time soon.
This having been said, they’re a powerful element in creating web banners and other animations, as you can import them into our Animation Workshop as animation objects, and they’ll appear with full alpha-channel transparency therein. The two example animations that appeared earlier in this posting were created in Animation Workshop. As such, you can have perfect edges and lifelike shadows in your complex animations, which can then be exported to GIF or Flash™ objects for use on your web page.
You can also import MNG animations with alpha-channel transparency into Alchemy Mindwork’s Presentation Wizard and Screen Saver Construction Set documents.
The current release of Alchemy Mindworks’ Pagan Daybook software includes alpha-channel animation support, which looks decidedly etherial.
It’s probably worth noting that the GIF format – antiquated relic of a bygone era that it is – doesn’t support alpha channel transparency, and as such, neither does the 3D Effects #1 plugin set if it finds itself plugged into GIF Construction Set Professional. The Alpha Transparency options of these plugins with be disabled in this environment. It will be with the most profound regret that we will be forced to dispatch a leather-winged demon of the night to rip the still-beating heart from anyone who e-mails us suggesting that this is some manner of software bug or programming oversight.
It’s probably also worth noting that the title animation at the beginning of this posting is in fact a GIF file. We accomplished it using PNG MNG Construction Set to render the text object and its shadow, its Reconstruct function to reduce it to a non-alpha-channel animation and then its Export to GIF feature to create a suitable GIF animation. In some cases, this can produce nicer looking animations than the corresponding functions of GIF Construction Set – especially if the Shadow function is involved – as all the image manipulations take place in the 24-bit domain.
You might want to see the discussion of creating alpha-shadow animations at this blog as well.
Leave a comment
Please note: Support issues can't be addressed here. If you have questions
or if you you need assistance with our software, please visit our support page.
Comments which reference other web pages, or which constitute attempts at
advertising, will be automaticaly flagged as spam and will never see daylight.
Entering a comment at this page will cause one or more cookies to be set in
your web browser.
You must be logged in to post a comment.