Avoiding Animation Transparency Halos
Unless you plan animations with transparent elements very carefully – or you’re habitually lucky – you’ll probably encounter an unexpected halo of colored pixels around the object being animated. Transparency halos will trash the seamless appearance of animations against whatever they’re being animated in front of. They’re easy to avoid in GIF Construction Set Professional, but you’ll need to get them by the throat early in the design of your graphics.

The mechanism by which GIF images are made transparent is, in keeping with the antiquity of the GIF format itself, remarkably crude. One of the possible 256 color index values is deemed to be transparent – any pixels that display in the transparent color are not painted to your screen, allowing whatever is behind your images to show through the transparent areas.
This is referred to as “hard” transparency, as objects in your images can only be wholly transparent or wholly opaque.
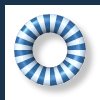
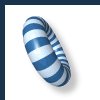
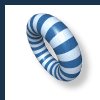
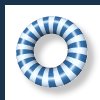
If you look closely at the animation that appeared earlier in this article – haunted donut, life preserver on drugs, happy tap washer – you’ll note that in places, the white bands of the moving object are pretty close to the white of the background. Keeping in mind that only one color in a GIF image can actually be made transparent, you could make the background transparent, but not the pixels along the edge of the object that are almost the same color as the background, but not quite.
These edge pixels are what give transparent GIF animations such a hard time. Were the background of the paroxysmal toroid, above, to be made transparent, and the graphic to be placed over a background that’s something other than white, the almost white non-transparent edge pixels would result in a halo.
In creating source images for GIF animations in which you intend to make the backgrounds transparent, you can avoid halos by creating them against a background that’s as close a match as possible to the color of whatever your animation will appear over. If the background of your web page is a textured graphic, use a background for your animation that’s close to the most dominate color of your web page background.
Transparency halos are only noticeable when they’re painted in a color that differs substantially from the background your animation appears over. If the edge pixels of your animation are similar in color to the background of your page, they’ll get lost, and the edges of your animated objects will remain invisible.

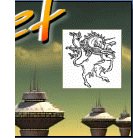
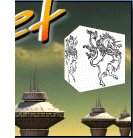
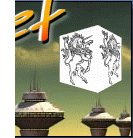
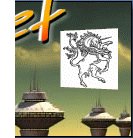
You can see a particularly effective example of this technique in the banner graphic at the top of the GIF Construction Set documentation – a portion of this animation is shown to the right. The rotating cube animation was created with a green background, to match the turbulent sky behind the still image that forms the banner. The sky actually varies considerably in color over the area occupied by the animation, but the background color match only has to be reasonably close to avoid a visible halo.
Note the absence of a halo around the cube.
Leave a comment
Please note: Support issues can't be addressed here. If you have questions
or if you you need assistance with our software, please visit our support page.
Comments which reference other web pages, or which constitute attempts at
advertising, will be automaticaly flagged as spam and will never see daylight.
Entering a comment at this page will cause one or more cookies to be set in
your web browser.
You must be logged in to post a comment.