A Quick Introduction to Animated PNG
 The GIF format – the animation standard for web page animations for pretty much as long as there have been web page animations – was originally created in 1987. While there were technically computers back then, chances are you’re presently wearing a watch with more processing power than a circa-1987 PC.
The GIF format – the animation standard for web page animations for pretty much as long as there have been web page animations – was originally created in 1987. While there were technically computers back then, chances are you’re presently wearing a watch with more processing power than a circa-1987 PC.
The GIF format was designed using late twentieth-century compression technology, for use with late twentieth-century display hardware.
It’s also probably worth mentioning that GIF was never intended as a medium for storing web page animations… there having been no web upon which to launch pages back in 1987. They did have electric lighting back then, apparently, so there’s that.
The first web browsers to support animation arm-twisted the GIF format to store them because it was kind of close to what was needed at the time, and it actually existed. Web page designers – and everyone else – have been stuck with it ever since.
Cue gratuitous profanity.
Perhaps not surprising for a graphic standard that’s substantially older than most of the people using it, GIF is kind of dreadful. It uses a claustrophobically-tight color space supporting 256 colors, rather than the 16,777,216 colors available in any contemporary imaging device that didn’t emerge from a yuletide cracker. It has funky timing that’s only accurate to 1/100th of a second. It has limited frame removal options. Its compression works about as well as printing your graphics as hard copy and jumping up and down on them.
In recent years, two putative replacements for GIF animations have been adopted by the developers of the known universe’s web browsers. The WebP format, crafted by Google, is discussed in detail elsewhere at this blog. Click on the foregoing link to learn more about it.
The animated PNG, or APNG, format to be discussed in this post emerged from the Mozilla Foundation, the authors of the estimable Firefox web browser.
Both animation standards are laudable replacements for GIF, and both are supported by pretty much all the contemporary web browsers. We’ll get to the exact meaning of the word “most” in the preceding sentence shortly.
The improved animation standard you select for your web pages will likely be determined to some extent by the users you anticipate visiting your web site.
History of PNG
The PNG graphic standard – that would be Portable Network Graphics – was initially released in 1996, making it not hugely newer than GIF. However, it enjoys much more effective compression, true color support and way more flexibility. It’s worth noting that what it didn’t originally know how to do was play animations – it was initially conceived as a still-image format.
Web browsers have supported still-image PNG graphics since the end of the twentieth century.
One of the useful characteristics of PNG is that it’s extensible – it’s intended to allow later authors to add to its internal data structures such that it can support features its original designers never imagined.
The animated PNG format consists of a conventional PNG still image, storing the first frame of an animation, followed by lots of subsequent images, representing the subsequent frames that display things moving. There are also additional data structures – “chunks” in the secret language of PNG – that store timing and positioning values.
The decidedly cool aspect of an animated PNG object is that if it’s encountered by a device or an application that doesn’t know how to display it as an animation, it will look like a conventional still PNG graphic, and display as such.
Unlike WebP animations, PNG fails safely when it’s displayed by a non-compliant device. Users of your pages with old or disturbingly weird web browsers will see still images in place of your PNG animations, rather than a frame with some cryptic error text, as would be the case for unsupported WebP objects.
As of this writing, the Chrome and Firefox browsers support animated PNG objects. Microsoft’s classic Internet Explorer and Edge browsers appear not to, but Edge Chromium – which was being released pretty much as this post was being typed – does.
True Color
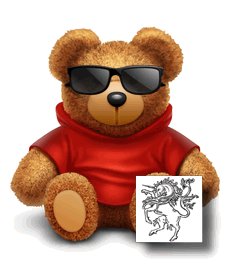
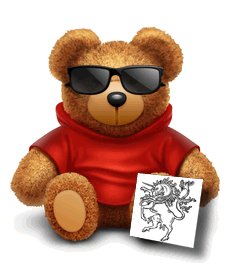
The animation near the top of this post is a GIF object – it’s ancient, crusty and seriously bad-tempered. Its limited color space has required the application of some extremely sneaky image manipulation to create a reasonable approximation of the original true-color art that it was derived from.
If you look closely at the GIF animation, you’ll notice that the shadows below the bear and behind the cube are a bit rough. The bear’s nose has been rendered as a sequence of colored horizontal bands, rather than as a smooth color gradient.
We hasten to add that this GIF animation was created using color remapping, rather than color dithering. Had the latter been used, the colored bands would have been less noticeable, but the whole animation would have been decidedly less sharp.
The oft-mentioned antediluvian limitations of GIF have exacted their wrath upon this bear.
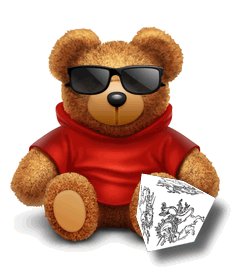
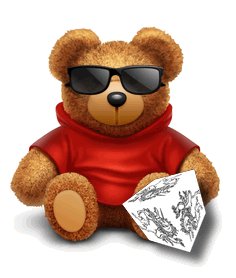
 The second animation at this posting, to your right, is an animated PNG. Note that in this example, the nose of the bear has been rendered absent any obvious banding. The shadows cast by the bear and the rotating cube are convincingly smooth. The creature’s sunglasses appear more naturally shaded… and to be clear about the matter, if one is to confront an eight-hundred pound predator with razor-like claws and an attitude problem, let’s all do everything we can to make sure its sunglasses are shaded entirely to its liking.
The second animation at this posting, to your right, is an animated PNG. Note that in this example, the nose of the bear has been rendered absent any obvious banding. The shadows cast by the bear and the rotating cube are convincingly smooth. The creature’s sunglasses appear more naturally shaded… and to be clear about the matter, if one is to confront an eight-hundred pound predator with razor-like claws and an attitude problem, let’s all do everything we can to make sure its sunglasses are shaded entirely to its liking.
The bear animation rendered as an animated PNG graphic occupies a larger file than its GIF ancestor, but with the widespread availability of high-speed broadband, file size is way less of an issue than it used to be.
The animated PNG bear just looks better than the GIF bear.
In choosing between WebP and animated PNG animations as putative replacements for GIF, you’ll probably want to consider the following:
- Animated PNG is completely lossless – if you store your animations in this format, what goes into an animated PNG file will be what emerges from it, to the pixel. WebP animations, which offer both lossless and lossy compression, impose some degree of image manipulation on everything they store.
- All other things being equal, animated PNG objects are usually larger than would be the case if the same animation content had been stored using WebP. Furthermore, WebP offers the option of invoking lossy compression when you just absolutely have to have smaller files, the physical laws of the universe be damned.
- Animated PNG objects will always display something, even if they find themselves being viewed through a web browser that was obsolete toward the end of the middle ages.
The current releases of the Alchemy Mindworks applications that support animations support all of them – GIF, WebP and animated PNG. As such, you’re free to choose the animation standard that best suits your requirements.
Assuming that you’d like your animations to be sharp, impeccably rendered and flawlessly played to the nearest millisecond, we’re fairly certain that your choice won’t involve GIF files.
Leave a comment
Please note: Support issues can't be addressed here. If you have questions
or if you you need assistance with our software, please visit our support page.
Comments which reference other web pages, or which constitute attempts at
advertising, will be automaticaly flagged as spam and will never see daylight.
Entering a comment at this page will cause one or more cookies to be set in
your web browser.
You must be logged in to post a comment.