Building an Alpha-Shadow Animation

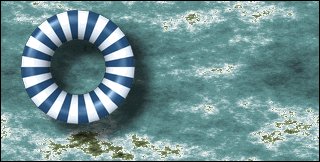
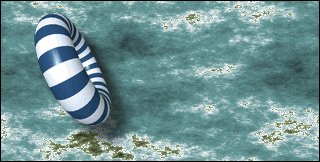
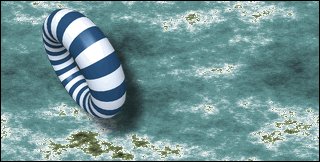
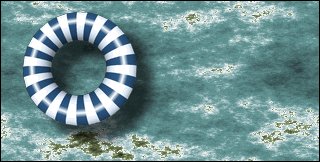
PNG/MNG Construction Set and the newly-updated animation plugins with alpha-channel support – the 3D Effects #1 plugin set, as of this writing – allow the creation of animations with sophisticated translucent shadows. Place such an animation over a textured surface or a photograph and its shadow will darken the details of its background, but not obscure them.
You’ll need PNG/MNG Construction Set 2.0a patch 77 or better to create these animations, and the 3D Effects #1 plugin set patch 17 or better.
Here’s how to create one:
- Open one of the 3D Effects #1 plugins from PNG/MNG Construction Set.
- Enable Alpha Transparency.
- Disable Alpha Background so you can choose the background color.
- Click on the Background button and set the background color to black. The background color will become the color of your shadow.
- Set up the other controls in the plugin to your liking and click on OK to build an animation.
- When the animation is complete and open in a PNG/MNG Construction Set document window, select Shadow from the Chunk menu.
- Configure the controls in the Shadow window to your liking. The Shadow Opacity control will adjust the density of your shadow – higher values will result in deeper shadows. Click on OK to complete the animation.
Your completed animation will show as having a black background in its PNG/MNG Construction Set document window, but it will display with a correct shadow if you click on View. By default, it will display against the current background color as defined by the Default Background Color button in PNG/MNG Construction Set’s Setup dialog. You can see it against another color by changing this, or by adding a BACK chunk to your animation.

At such time as you place this animation in a document – importing it into Animation Workshop or Presentation Wizard, for example – the background will become whatever it’s placed over. Note that not many non-Alchemy Mindworks applications support MNG animations with alpha-channel transparency.
If you’d like to create an animation like this for use on a web page – as we did for the example animations in this posting – you’ll need to reduce the true-color animation you’ve just built to a GIF file. This will remove its transparency – you won’t be able to place it over any background you like and have its shadow display flawlessly – but as long as you built it with a background to match that of your web page, it will look excellent.
Here’s how to reduce an alpha-shadow animation to a GIF file in PNG/MNG Construction Set.
- Add a BACK chunk to your alpha-shadow animation and set its color to the background you want for your animation. In the case of the animations for this page, it was set to white.
- Select Reconstruct from the Chunk menu of PNG/MNG Construction Set to render your alpha-shadow animation to a 24-bit animation with a solid background.
- Select Export to GIF from the File menu of PNG/MNG Construction Set to create a GIF animation.
Because the shadows in an alpha-shadow animation are generated as 32-bit objects, they look more convincing than the same shadows generated by the Shadow function in GIF Construction Set Professional.
You might want to see the general overview of alpha-channel animations at this blog as well.
Leave a comment
Please note: Support issues can't be addressed here. If you have questions
or if you you need assistance with our software, please visit our support page.
Comments which reference other web pages, or which constitute attempts at
advertising, will be automaticaly flagged as spam and will never see daylight.
Entering a comment at this page will cause one or more cookies to be set in
your web browser.